Nome Modulo : Titolo
Opzioni :
Con e Senza Sottotitolo
Con e Senza Icone Camst
sezione Sottotitolo
Nome Modulo : Titolo Grande
Opzioni :
Con e Senza Sottotitolo
Info:
Colore del Titolo ereditato da colore scelto nel 'Header Immagine'
TITOLO GRANDE - sezione Titolo
sezione sottotitolo
Nome Modulo : Titolo Blocco
Opzioni :
Con e Senza Sottotitolo
Colore di sfondo, Rosso, Blu e Giallo
Opzione per ridurre il spazio sopra e sotto
Titolo Blocco
Sottotitolo
Nome Modulo : Presentazione
Opzioni :
Con e Senza CTA
Colore di sfondo, Rosso, Blu, Giallo e Bianco
Aligniamento Immagine Destra o Sinistra
Presentazione - titolo
PRESENTAZIONE - testo PRESENTAZIONE - testo PRESENTAZIONE - testo PRESENTAZIONE - testo

Nome Modulo : Presentazione New
Opzioni :
Possibilità di aggiungere blochi di testo, CTA, e immagine nella zona testuale
Con e Senza CTA Grande sotto Testo
Colore di sfondo, Rosso, Blu, Giallo e Bianco
Allineamento Immagine Destra o Sinistra
Opzione per ridurre il dimensione del Immagine
Possibilità di aggiungere un ID al modulo
Info:
Come il modulo 'Presentazione' con più opzioni.

Nome Modulo : Presentazione New
Opzioni :
Stesse opzioni incluso nel modulo 'Presentazione New' ma con il opzione di avere una galleria di immagine invece di un singola immagine.


Nome Modulo : Presentazione Full Width
Opzioni :
Con e Senza CTA
Colore di sfondo, Rosso, Blu e Giallo

Presentazione Full Width - titolo
Presentazione Full Width - testo
Nome Modulo : Presentazione Scheda
Opzioni :
Con e Senza Immagine di Sfondo
Con e Senza CTA
Larghezza variabile 50% o 100%
Area di contenuti per aggiungere Blocchi di testo e Immagine
Colore Rosso, Blu e Giallo
Nome Modulo : Carousel
Opzioni :
Minimo 3 elementi, massimo 6 elementi
Colore Rosso, Giallo e Blu
Nome Modulo : Tabs
Opzioni :
Minimo 2 elementi, massimo 6 elementi
Colore Rosso, Giallo e Blu
Opzione di aggiungere ID al TAB

Tab 1
Testo

Tab 2
Testo

Tab 3
Testo

Tab 4
Testo

Tab 5
Testo

Tab 6
Testo
Nome Modulo : Partner Logo
Opzioni :
Opzionale Titolo
Opzionale CTA
Opzione di aggiungere Link alle logo
Nome Modulo : Blocco Informativo
Opzioni :
Opzionale Icone
Colore Rosso, Blu e Giallo
Larghezza Variabile 33%, 50%, 100%
Blocco Informativo 1
Blocco Informativo 2
Blocco Informativo 3
Blocco Informativo 4
Blocco Informativo 5

Blocco Informativo 6
Nome Modulo : Blocco Testo
Opzioni :
Colore Rosso, Blu e Giallo
Larghezza Variabile 33%, 50%, 100%
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas lobortis, magna ut mollis varius, tortor turpis porta velit, a interdum odio metus nec mi. In in tellus ut ante porttitor posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas lobortis, magna ut mollis varius, tortor turpis porta velit, a interdum odio metus nec mi. In in tellus ut ante porttitor posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas lobortis, magna ut mollis varius, tortor turpis porta velit, a interdum odio metus nec mi. In in tellus ut ante porttitor posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas lobortis, magna ut mollis varius, tortor turpis porta velit, a interdum odio metus nec mi. In in tellus ut ante porttitor posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas lobortis, magna ut mollis varius, tortor turpis porta velit, a interdum odio metus nec mi. In in tellus ut ante porttitor posuere.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas lobortis, magna ut mollis varius, tortor turpis porta velit, a interdum odio metus nec mi. In in tellus ut ante porttitor posuere.
Nome Modulo : Scheda Semplice
Opzioni :
Larghezza Variabile 33%, 50%, 100%
Rich Text editor
Opzionale CTA
Colore Rosso, Blu, Giallo, Bianco e Trasparente

Titolo 1
Titolo 2
Titolo 3
Titolo 4
Titolo 5
Titolo 6
Paragrafo Titolo 1 Titolo 1 Titolo 1 Titolo 1 Titolo 1 Titolo 1Titolo 1 Titolo 1 Titolo 1 Titolo 1
- list
- list
- list
Nome Modulo : Carousel XL
Opzioni :
3 tipologia : Con icone, senza Icone, Immagine di meta sfondo
minimo 2 elementi
Info:
Solo 1 possibile per pagina. Con il modulo Carousel XL Tab è possibile avere 2 Carousel al interno di 2 tab.
Carousel Titolo Carousel Titolo Carousel Titolo Carousel Titolo Carousel Titolo Carousel Titolo Carousel Titolo Carousel Titolo Carousel Titolo Carousel Titolo Carousel Titolo Carousel Titolo Carousel Titolo
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Lorem ipsum dolor sit amet, consectetur adipiscing elit.


Nome Modulo : Settori Box
Nome Modulo : In Evidenza
Info:
Raccolta da News e Storie
8 Marzo – La parola al talento delle donne
All’interno di un percorso avviato in azienda con l’obiettivo di valorizzare la...
Al via Agrofood Business Innovation Center
Su iniziativa di Granarolo, Gellify, Camst, Conserve Italia, Cuniola Società Agricola, Eurovo,...
Al via la partnership tra Camst e MindsettER, la rete di startup dell’Emilia-Romagna
Gruppo Camst entra nel network di MindsettER, la rete di startup dell’Emilia-Romagna...
Nome Modulo : Case Study
Opzioni :
Colore Rosso, Blu e Giallo
Allineamento Destra o Sinistra
Opzionale Immagine o Galleria
Opzionale CTA
Case Study
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas lobortis, magna ut mollis varius, tortor turpis porta velit, a interdum odio metus nec mi. In in tellus ut ante porttitor posuere.
Nome Modulo : Blocco CTA
Opzioni :
Colore Rosso, Blu e Giallo
Opzionale Icone
Icone, Freccia e scarica

Titolo CTA
Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Titolo CTA
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nome Modulo : Presentazione Carousel
Presentazione Carousel Titolo
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas lobortis, magna ut mollis varius, tortor turpis porta velit, a interdum odio metus nec mi. In in tellus ut ante porttitor posuere. In tempus mi ligula. Suspendisse ligula urna, vulputate nec libero vehicula, ullamcorper ultricies orci. Praesent vitae velit et lorem faucibus convallis.
Elemento 1
Curabitur sodales elit eu elit iaculis elementum. Maecenas varius bibendum sapien ac lacinia. Fusce sed dapibus ante, in varius massa. Nam ac blandit est. Vivamus id aliquet mi. Phasellus vitae tincidunt sapien.
Elemento 2
Curabitur sodales elit eu elit iaculis elementum. Maecenas varius bibendum sapien ac lacinia. Fusce sed dapibus ante, in varius massa. Nam ac blandit est. Vivamus id aliquet mi. Phasellus vitae tincidunt sapien.
Elemento 3
Curabitur sodales elit eu elit iaculis elementum. Maecenas varius bibendum sapien ac lacinia. Fusce sed dapibus ante, in varius massa. Nam ac blandit est. Vivamus id aliquet mi. Phasellus vitae tincidunt sapien.
Elemento 4
Curabitur sodales elit eu elit iaculis elementum. Maecenas varius bibendum sapien ac lacinia. Fusce sed dapibus ante, in varius massa. Nam ac blandit est. Vivamus id aliquet mi. Phasellus vitae tincidunt sapien.




Nome Modulo : Archivio Bilancio Sociale
Nome Modulo : Citazione
lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas lobortis, magna ut mollis varius, tortor turpis porta velit, a interdum odio metus nec mi. In in tellus ut ante porttitor posuere. In tempus mi ligula. Suspendisse ligula urna, vulputate nec libero vehicula, ullamcorper ultricies orci. Praesent vitae velit et lorem faucibus convallis.
Franco Rossi
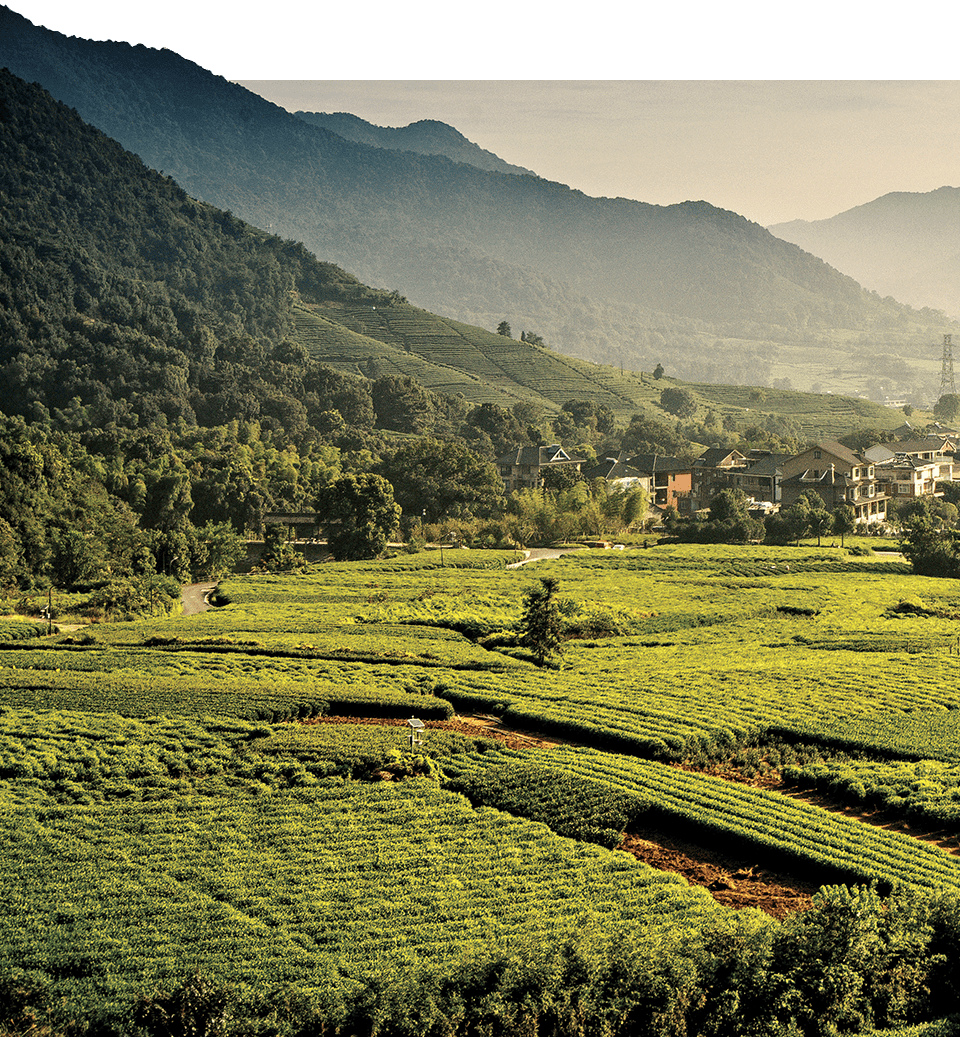
Sostenibilità



Sostenibilita
Il nostro percorso verso la sostenibilità inizia dalle scelte che facciamo ogni giorno. Proprio perché cresciamo velocemente ci impegniamo a rispettare aspetti fondamentali come la salute, il benessere, lo spreco alimentare, la tutela dell’ambiente e delle risorse e la responsabilità sociale. Per trovare la direzione giusta, l’Agenda 2030 è il nostro punto di riferimento